Navigating the ever-changing world of web development can be a whirlwind, but having the right tools makes all the difference. In 2023, the Next.js framework continues to rise to the top, making web building tasks a breeze compared to other frontend frameworks. It takes the goodness of React library and kicks it up a notch with some cool features and tweaks. This guide is your friendly companion to understanding the perks of the Next.js framework 2023, and why it’s got developers buzzing.
Hire the best developers in Latin America. Get a free quote today!
Contact Us Today!So, if you’re looking to modernize your web development journey, hopping on the Next.js framework 2023 bandwagon is a smart move.
Why Choose Next.js?
Foundation on React:
React, a widely recognized library for creating Single Page Applications (SPAs) and user interfaces, forms the base of Next.js. This foundation ensures an easy learning curve for those familiar with React while offering additional features.
Server-Side Rendering (SSR) and Static Site Generation (SSG):
Unlike traditional React apps, Next.js provides built-in server-side rendering (SSR) and static site generation (SSG), making it a powerful tool for building SEO-friendly and high-performance websites.
Static Generation pre-renders pages at build time, while SSR does so on each request, optimizing the load time and user experience.
Automatic Code Splitting and Prefetching
Code splitting is automated in Next.js, ensuring only the necessary data is loaded per page, which notably improves the application’s performance.
Prefetching is another optimization feature that loads the code for link components in the background, ensuring swift page transitions.
Image Optimization
One of the distinctive features of Next.js is its built-in capability for image optimization. Without requiring any additional setup, it serves images in a responsive manner, and in WebP format whenever the browser supports it, contributing to quicker page loads and a more efficient user experience. Below is a code snippet showcasing how you can utilize Next.js’s Image component to handle images in your application. This example also demonstrates how to define and use props in a functional component:
import Image from 'next/image'
interface ExampleProps {
name: string;
}
const ExampleComponent = (props: ExampleProps) => {
return (
<>
<Image
src="example.png"
alt="Example picture"
width={500}
height={500}
/>
<span>{props.name}</span>
</>
)
}In this snippet, the Image component from Next.js is imported and used within the ExampleComponent. The src, alt, width, and height properties are specified for the Image component, ensuring the image is displayed correctly and is optimized for different screen sizes.
Built-in CSS and Sass Support:
Next.js simplifies styling by providing built-in support for CSS and Sass, making it easier for developers to style their applications while keeping the codebase organized and maintainable.
Automatic Routing
With its own routing mechanism, Next.js automates routing configurations based on the file structure within the pages directory, saving developers time and minimizing potential routing errors.
Ease of Getting Started
Setting up a Next.js project is straightforward with the use of create-next-app. With Node.js installed, creating and starting a new Next.js app is as simple as running a few commands in the terminal.
SEO and Performance
The SEO-friendly nature of Next.js, coupled with its performance optimizations, makes it a superior choice for developers looking to improve their site’s visibility on search engines and enhance user experience.
Community and Support
Being an open-source framework created by Vercel, Next.js has a strong community and support system, ensuring developers have access to resources and assistance when needed.
Getting Started with Next.js
If you’re familiar with React, getting started with Next.js will be straightforward. Here’s a step-by-step guide:
1. Pre-requisites
- Development Environment: Ensure you have a proper development environment set up on your machine. This includes a code editor (like Visual Studio Code) and a terminal or command prompt.
- Install Node.js: Before you can work with Next.js, you must have Node.js installed. You should be running Node.js version 10.13 or later. You can check your Node version by running
node -vin your terminal.
2. Create a New Next.js Application
- Bootstrap a New App: In your terminal, input the command below to create a new Next.js application:
npx create-next-app project-nameReplace project-name with the name you desire for your project.
- Navigate to Your Project: Once the above command completes, it will create a new directory named after the project name you provided. Move into that directory using:
cd project-name3. Running Your Next.js App
- Start the Development Server: Inside the project directory, initiate the development server using:
npm run devThis command starts your Next.js application in development mode.
- View Your App: Once the server is running, open a web browser and navigate to
http://localhost:3000. You should see a template page provided by Next.js with information about the framework. This confirms that your setup was successful!
4. Exploring Further
- Directory Structure: Familiarize yourself with the Next.js directory structure. Key directories include
pages(where your application’s pages reside) andpublic(for static assets like images). - Documentation: To dive deeper and harness the full potential of Next.js, it’s crucial to refer to its official documentation. You’ll find detailed guides, best practices, and advanced configurations.
- Customization: The default Next.js template is just a starting point. You can customize the styles, components, and overall look and feel of your application to fit your specific needs.
5. Additional Resources
- The Complete Guide to Choosing the Right CRM: While not directly related to Next.js, if you’re integrating your Next.js application with a CRM, you’ll find this guide useful for understanding the nuances of CRM systems.
- Tutorials & Courses: Numerous online resources provide in-depth tutorials on building full-fledged applications using Next.js. Platforms like Udemy, Codecademy, and freeCodeCamp have extensive material on the topic.
Deploying Next.js Applications
Deploying a Next.js application is a crucial step in the development process. Once your application is ready for production, you can choose from a plethora of hosting platforms. In this guide, we’ll delve into two popular deployment options: Vercel and AWS.
1. Deploying Next.js on Vercel
Vercel is a cloud platform designed for frontend and serverless deployment, and it’s also the company behind Next.js. This makes deploying Next.js apps on Vercel a seamless experience.
Steps:
- Vercel Account:
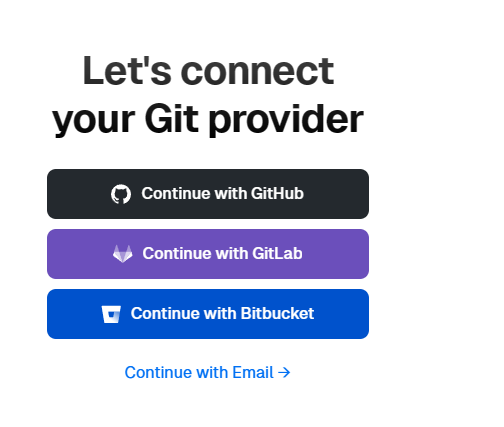
- First, sign up for a Vercel account if you haven’t already.
- Select Continue with GitHub.
- It will then prompt you to allow Vercel access to your Github account, go ahead and click Authorize.

- Install Vercel CLI:
- Install the Vercel CLI globally via npm:
- You can verify it has installed successfully by running the following command.

- Link Your Project:
- Navigate to your Next.js project directory.
- Run
vercelin your terminal. This command links your local project to a project on Vercel. - If it’s your first time, it’ll prompt you to set up and link the project.
- Deployment:
- Deploying is as simple as running the
vercel --prodcommand from your project directory. This will deploy your project and provide you with a live URL.
- Deploying is as simple as running the
- Continuous Deployment:
- You can integrate Vercel with your GitHub, GitLab, or Bitbucket account for continuous deployment. With this, every push to your repository will automatically deploy a new version of your app.
Deploying Next.js on AWS
Amazon Web Services (AWS) provides a vast range of cloud services. For deploying a Next.js application, we’ll primarily look at using Amazon Elastic Beanstalk and AWS Amplify.
Using Amazon Elastic Beanstalk:
Amazon Elastic Beanstalk is a PaaS (Platform as a Service) that simplifies deploying applications on AWS.
Setup AWS CLI:
- Ensure you have the AWS CLI installed and configured with the necessary credentials.
Initialize Elastic Beanstalk:
Navigate to your Next.js project directory. Initialize an Elastic Beanstalk environment:
eb initConfigure Next.js for AWS:
In your package.json, add or modify the scripts section to include
"scripts": {
"start": "next start -p $PORT"
}Deployment:
Create a deployment package:
eb create my-next-app-envThis will package and deploy your Next.js application to a new Elastic Beanstalk environment.
Update Application
For future updates, after making changes to your app, use:
eb deployUsing AWS Amplify:
AWS Amplify allows for quick setup of full-stack apps with a backend. It also supports Next.js.
Setup AWS Amplify CLI:
Install the Amplify CLI:
npm install -g @aws-amplify/clInitialize Amplify:
Navigate to your Next.js project directory.
Initialize an Amplify environment:
amplify initDeployment:
- Connect your app’s repository to Amplify through the AWS Amplify Console.
- Amplify will automatically detect it as a Next.js app and provide build configurations.
- Once everything is set up, any commits to your repository will automatically build and deploy via Amplify.
Conclusion:
Both Vercel and AWS offer robust solutions for deploying Next.js applications. Your choice depends on your project’s needs, your familiarity with the platforms, and the specific AWS services you intend to use. Remember to always check the official documentation for the most recent updates and best practices.
Conclusion: Next.js is more than just a framework; it’s an optimized environment for building modern web applications. Its automatic optimizations, ease of use, and strong foundation on React make it a standout choice for developers aiming for high-performance, SEO-friendly, and user-centric web applications in 2023.