Ever see that perfect sofa or a coffee table that has all the attributes, the color, the size, the price, but you can’t buy it yet before showing it to your better half? And just when you pull out the page in front of that significant other to get their assent, there is no Wi-Fi and you’ve just run out of mobile data? Yeah, we’ve all been there!
Hire the best developers in Latin America. Get a free quote today!
Contact Us Today!What if there was a way for you to have that whole page cached in your phone just like a native app that you can access and interact with regardless of the availability of net access. I see you nodding your head. Yes, me too!
Well, now you can do that with a recently introduced technology called Progressive Web Applications or PWA. Even the recent update of Google Chrome since late 2018 has gotten into the game.
What the heck is PWA?
Progressive Web App or PWA is the modern version of advanced web functionality that allows you interact with what you were browsing through but more smoothly as a native app; in other words, taking a whole web browsing experience and encasing it into a native app like instance. The PWAs can do this because they are actually web-apps that interact with their browser sites in the background and collect the data and the features to allow you to browse the site without having to constantly access the web server.
Some history:
PWAs and the term first emerged in June of 2015 after Alex Russell posted a blog post called, “Progressive Web Apps: Escaping Tabs Without Losing Our Soul”, about a discussion he had with another web engineer named Frances Berriman. Over the past three years, however, many of the main players in the web sphere like Google, Mozilla, Microsoft, and Apple have supported and created infrastructure and tools to create your own PWAs. Thus came the beginning of truly cross-platform apps.
How does a PWA do all that?
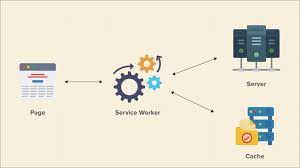
Good question. Well, we know that the secret behind a native app functioning without internet (at times) is that when you install a native app on your phone it captures and installs all the necessary components on your phone. The same way a PWA essentially puts both the program and the essential data on your phone. However, a PWA is better in the sense that along with being able to get the HTML, the CSS and the image files from your browser’s cache, a PWA can be made to keep the data of the page updated via network calls. This is accomplished through the Service worker.
How are PWAs different from normal web apps and web pages?
Unlike browsing a web page interaction with a PWA is:
- Fast Loading: Unlike a web page in a browser that relies on getting data from a web server and thus is slow loading either due to your own device’s lacking capacity or the Internet speed, PWAs load almost instantly because they encapsulate both the page and the data right in your phone and keep the page data updated with background processing. So, loading a web page via PWAs is a jiffy.
- Smooth running and integrated: Unlike the clunky and often slow websites and even sometimes the native apps, with their endless splash screens, PWAs are seamless, with quick navigation, silky smooth animation, and fast scrolling. In addition, PWAs are quick to adapt content to your device’s size and make all operational components fit and act according to your device naturally.
- Highly reliable: With the majority of modern users living on their phones, and other devices, PWAs are highly responsive and reliable. With background processing and caching, PWAs will not only work without the endless loading and lagging of bulky apps, or the tethers and chains of network availability.
- Secure: The PWA standards require them to run HTTPS, which in turn ensures the security of the connection between a PWA and its users. Making sure that the exchanged information is secure and not tampered with.
- Engaging: PWAs feature background synching with on-network data to ensure an engaging, relevant, timely and contextually sound experience with notifications that are up-to-date even when the browser is not working.
What constitutes a genuine PWA?
In his now infamous blog post back in 2015, Alex Russell set out with only three requirements to qualify any web app as a PWA, namely:
– You need to be running under HTTPS.
– You need a Web App Manifest, a JSON file that describes the baseline attributes of the PWA.
– You need a Service Worker: Something that updates the encapsulated data in the background.

Running Apps over HTTPS:
In order to make personal information transactions implicitly, like removing the whole payment process of endless entering of your payment form in various websites or other exchange of information, it is critical to have all PWA interactions occur over HTTPS.
What does the Web App Manifest do?
This JSON configuration file is a detailed document of how a PWA will look, install and behave when used. This is very important to give the PWA that feel of a native app and to provide the gliding and responsive feel that working in a window-within-window of a browser lacks. In addition, a Web App Manifest could also become a tool to allow customization by the user or other features that may be used to enhance the interaction and make it engaging.
How does a Service Worker work?
A Service worker is a stealth JavaScript code that a browser runs in the background independent of a web page or user interaction. This along with your browser’s cached API manages something called a push notification which in turn is a flexible mechanism that runs in the background to interact and update the changes on the website’s page to your device. To put it simply if that sofa that you wanted to buy got sold while you were going to show it to your better half, it’ll tell you that before you get her all excited with or without access to the internet there.